안녕하세요~
오늘은 티스토리 블로그를 운영하다 보면 여러 가지 알고 싶은 소소하고 간단한 팁들을 포스팅하겠습니다.
저는 요즘 티스토리 블로그를 운영하는데요. 네이버 블로그에 익숙하신 분들은 막상 티스토리 블로그에 글을 쓰시다 보면 여러 가지 기능들이 헷갈리실 듯합니다.
그래도 티스토리 블로그에 익숙해 지시면 나름 매력이 있습니다.

티스토리 블로그 드래그 방지하는 _첫번째 방법
HTML 소스 이용하기
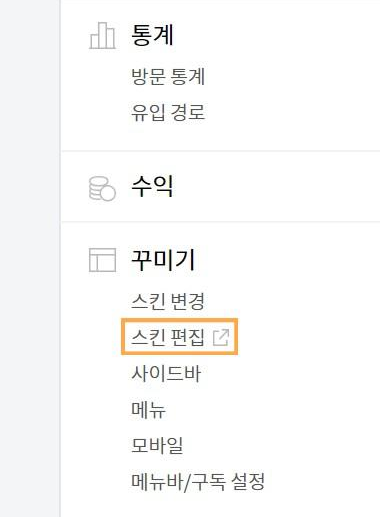
1. 티스토리 관리자 모드를 들어가서 [꾸미기] - [ 스킨 편집]을 클릭합니다.

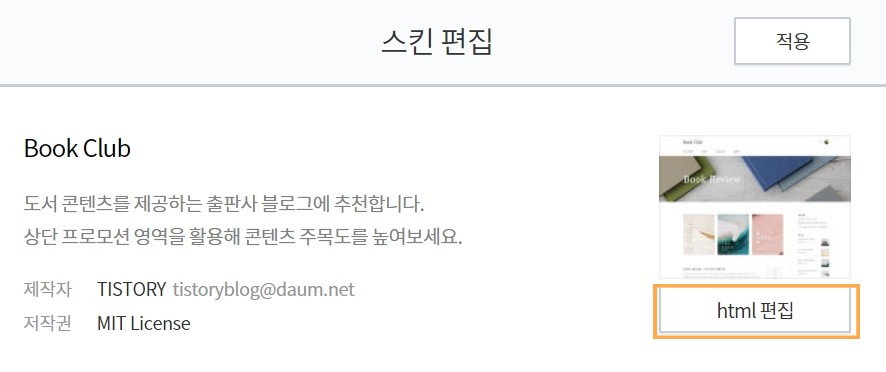
2. 오른쪽 상단에 [스킨 편집] 창이 활성화되면 [html편집]을 클릭합니다.

3. 그러면 html을 편집하고 소스를 추가할 수 있는 창이 활성화 됩니다.
<!--드래그 금지 소스-->
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">
여기서 <!-- -->라는 부연설명을 넣어주는 이유는 나중에 내가 추가한 소스에 대한 설명을 쉽게 찾아보기 위해서입니다. 이렇게 하면 소스에 아무런 영향이 없습니다. 꼭 넣어주세요~
여기서 제가 헷갈리는 것은 </body> 태그를 넣어야 하는지입니다. 태그를 열어주면 무조건 닫아줘야 하는 게 정석인데
우선 저는 혹시 몰라서 닫아줬습니다. 이 부분은 추후에 다시 알려드릴게요.
4. 중요한 것은 <head>를 찾고 </head> 소스 바로 앞에 넣어줘야 합니다.
이때 다른 소스가 변경되지 않도록 주의해주세요. 안 그럼 오류 납니다.
5. 만약에 드래그 허용하려고 하면 방금 넣은 태그를 지워주시면 됩니다.
티스토리 블로그 드래그 방지하는 _두 번째 방법
티스토리 플러그인 사용하기
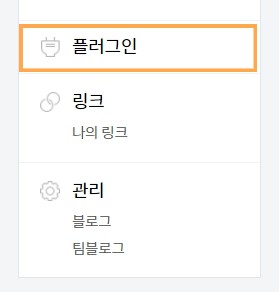
1. 티스토리 관리자 모드를 들어가면 [플러그인]을 클릭합니다.

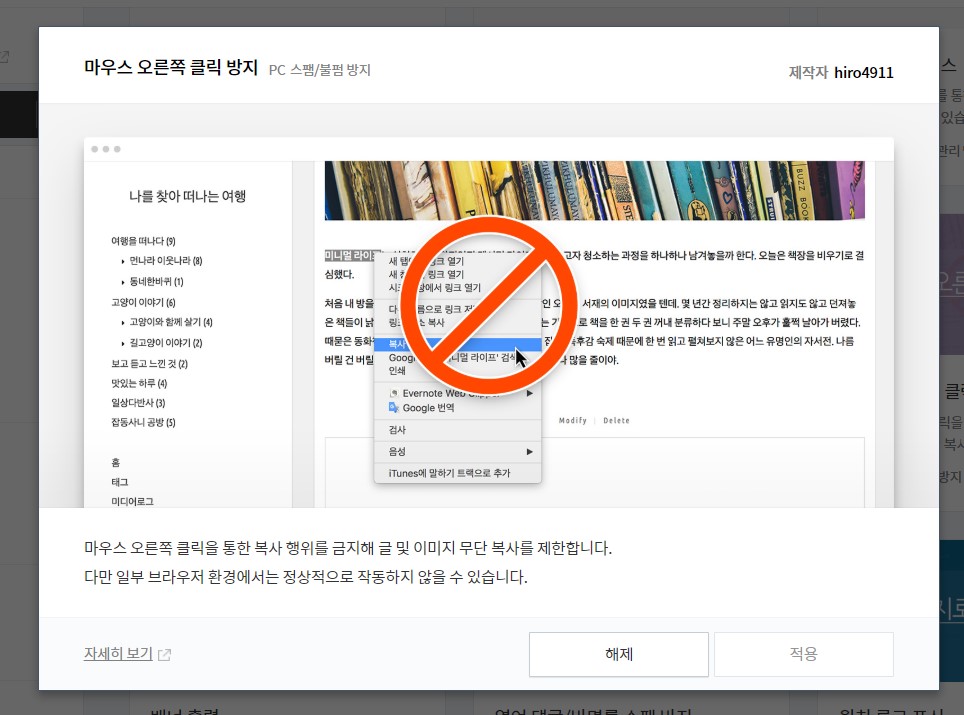
2. 수많은 [플러그인] 중에 [마우스 오른쪽 클릭 방지]를 찾는다.

- 마우스 오른쪽 클릭 방지라고 쓰여있는 플러그인을 클릭하면 여기에서 드래그까지 방지해 줍니다.

- 저는 이미 [적용]을 누른 상태기 때문에 비활성화되었지만 아직 설정하지 않은 분들은 적용을 눌러주시면 됩니다.
정말 간편하지요?
'블로그 운영시 알아야 할 것들' 카테고리의 다른 글
| 티스토리 블로그 구글 서치콘솔 등록하기 (0) | 2021.01.03 |
|---|---|
| 티스토리 블로그 네이버 서치어드바이저 등록하기 (0) | 2021.01.02 |
| [블로그 글쓰기]클릭하고 싶은 매력적인 제목 만들기 (0) | 2020.12.31 |
| 티스토리 스킨 변경 후 구글 메타 태그 찾는 방법 (0) | 2020.12.27 |
| 내 티스토리 블로그 구글 검색에 노출하기 (0) | 2020.12.27 |




댓글